طراحی سایت در زمینه های مختلف، موجب سهولت کارها و هم چنین شناخت بیشتر کاربران از آن و در نتیجه، مشتری بیشتر می شود. از جمله زمینه هایی که طراحی یک وب سایت می تواند هم برای مشتریان موجب سهولت شود و هم به صاحب کار سود بیشتری رساند، طراحی سایت برای رستوران هاست. در حقیقت طراحی اپلیکیشن رستوران هم همین مزایا را خواهد داشت.
در این مقاله قصد داریم مزایای استفاده از وبسایت و اپلیکیشن برای رستوران ها و نکاتی درباره نحوه طراحی آن ها را ذکر کنیم.
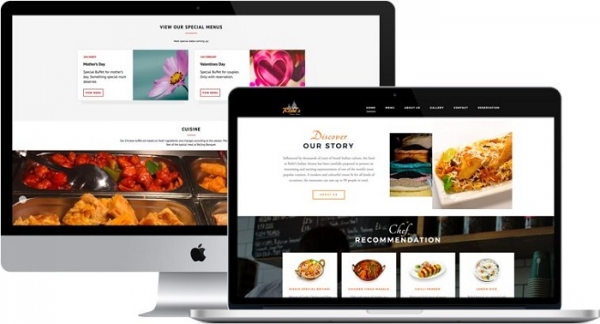
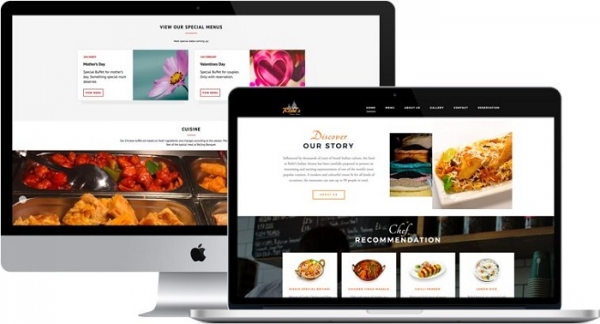
طراحی سایت برای رستوران
طراحی سایت رستوران موجب دسترسی سریع و آسان مشتری به خدمات و آشنایی آن ها با فضا و امکانات و زیبایی رستوران می شود. از دیگر مزایا و ویژگی های طراحی وب سایت برای رستوران می توان به موارد زیر اشاره کرد. ارائه منوی آنلاین، سفارش سریع و آنلاین غذا، معرفی شعب مختلف و ارائه منو آن ها، فرم رزرو رستوران، فرم رزرو رستوران، برگزاری قرعه کشی برای اعضای سایت، اخبار و اطلاعیه ها و غیره.

با طراحی یک وب سایت اصولی با رعایت نکات زیر می توانید از تک تک این خدمات برای مشتریان خود بهره مند شوید و از حداکثر بازدهی برخوردار شوید.
اولین قدم، شناخت مشتریان رستوران:
قبل از طراحی سایت برای رستوران، باید یک شناخت کلی از مشتریان خود داشته باشید. رستوران شما نزدیک دانشگاه است پس مشتریانتان اکثرا دانشجو هستند. یا اگر در نزدیکی یک پاساژ یا مرکز تجاری قرار گرفته اید باید توجه ویژه ای به قرارهای کاری و محیط رسمی در طراحی سایت رستوران خود داشته باشید. در مجموع توجه به گروه سنی و موقعیت جغرافیایی رستوران نقش بسزایی در طراحی رستوران دارد. پس از شناخت مشتریان می توانید طراحی سایت را متناسب با سلیقه و ذائقه مشتریان خود آغاز کنید.
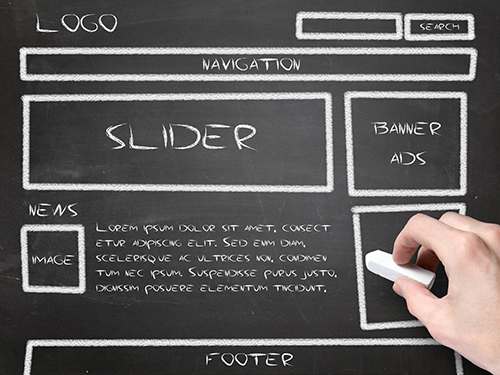
قدم دوم، طراحی ساده
طراحی سایت شما باید به گونه باشد که استاندارد های لازم از قبیل صفحه اصلی، منوی غذا، درباره ما و فرم تماس با ما را دارا باشد اما یادتان نرود که باید یک طراحی ساده برای سایت خود در نظر بگیرید که چنانچه مشتری به سایت شما سر زد، صفحات اضافی برایش باز نشود. اکثر مشتریان بعد باز شدن سه صفحه از سایت خشته می شوند و سایت شما را ترک می کنند.
قدم سوم، نحوه ترکیب رنگ
معمولا در طراحی سایت های رستوران از چهار رنگ استفاده می کنند که عبارتند از: قهوه ای، سفید، قرمز و مشکی. قهوه ای نشان از اطمینان دارد و سفید حس تازگی را برای بیننده به ارمغان می آورد. مشکی موجب انتقال حسی مرموز که نشان از خلاقیت است می شود و قرمز که بیشترین کاربرد را در طراحی سایت رستوران دارد، موجب ایجاد اشتیاق و شور در انسان ها می شود.
قدم چهارم، طراحی فرم تماس با ما
در طراحی سایت باید قسمتی را برای ثبت نام و فرم تماس با ما پیش بینی کنید که در آن علاوه بر شماره تماس و آدرس باید یک فرم تماس از یک درگاه خاص را داشته باشد.
قدم پنجم، استفاده از شبکه های اجتماعی
شما می توانید از طریق سایت ها و شبکه های اجتماعی اخبار و اطلاعات خود را با مشتریان به اشتراک بگذارید و از این راه افراد بیشتری را با رستوران خود آشنا کنید و مشتری بیشتری جذب کنید.
قدم ششم، طراحی سایت رستوران با تصاویر مناسب
طراحی وب سایت رستوران باید جذابیت بصری مناسبی داشته باشد. استفاده از تصویر پس زمینه بزرگ بهترین انتخاب برای وبسایت رستوران است. با استفاده از تصاویر نحوه چیدمان غذا و میز و صندلی و در کل نمای کلی از رستوران را برای تحریک مشتری به مراجعه به رستوران در سایت قرار دهید.
قدم آخر، خلاقیت در طراحی
سایت شما در دنیای رقابت با سایر رقبا قرار خواهد گرفت که پیشی گرفتن از آن ها بستگی به خلاقیت شما دارد. خلاقیت در طراحی صفحه درباره ما به همراه ارائه اطلاعات تکمیلی میتواند این تمایز را برای شما تضمین کند . تمام پرسنل رستوران را معرفی کنید و اجازه دهید تا احساس دوستی و نزدیکی بیشتری با شما داشته باشند. با برجسته کردن مطالب مهمتر مانند وظیفه هر یک از کارکنان یا رزومه سرآشپز میتوانید آنچه برای خودتان مهم تر است را به بیننده نشان دهید.
جمع بندی
ممکن است تمام موارد بالا را در طراحی سایت رستوران خود رعایت کرده باشید و این موجب هزینه بالاتری شود ولی این ها موجب می شود بازدهی کار شما افزایش پیدا کند و بر اعتبار مجموعه شما می افزاید.
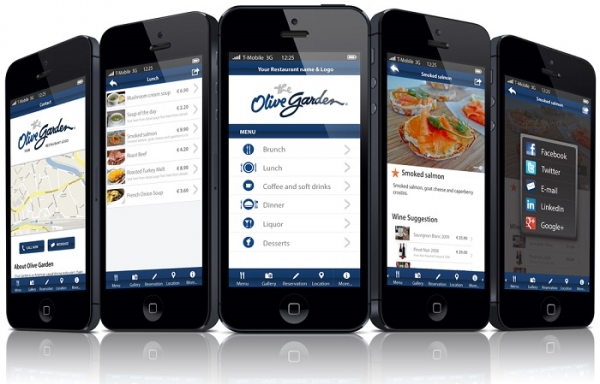
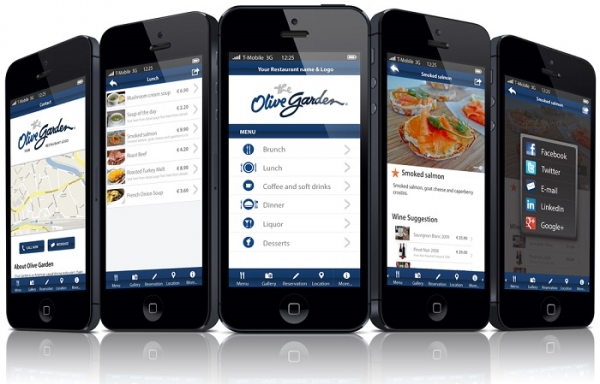
طراحی اپلیکیشن برای رستوران

علاوه بر طراحی سایت برای رستوران، طراحی اپلیکیشن برای رستوران نتایج زیادی دارد که در ادامه به بررسی آن ها و نکاتی در طراحی اپلیکیشن برای رستوران می پردازیم.
۱- دسترسی راحت به منو: با منو موجود در اپلیکیشن و تصاویر آن ها مشتریان به راحتی می توانند به انواع غذا ها و اطلاعات آن ها پی ببرند و انتخاب کنند. لذا باید در طراحی منو به گونه ای عمل کرد که طراحی آسان به همراه اطلاعات غنی از غذا ها در آن گنجانده شده باشد.
2- تصاویر برای جلب مشتری: این نکته را به یاد داشته باشید که تصاویر غذاهای آماده خوردن در جلب مشتری تأثیر گذار است. عکس های باکیفیت از غذاهای رستورانتان را در اپلیکیشن قرار دهید تا مشتریان با دیدن آن ها گرسنه تر شوند و ترغیب شوند که غذاهای رستوران شما را امتحان کنند.
۳- به روز رسانی و دسترسی سریع به اطلاعات رستوران: اپلیکیشن ها این مزایا را دارند که به راحتی می توانید آیتمی را به منوی آن ها اضافه یا کم کنید، قیمت ها را تغییر دهید، تصاویری را اضافه کنید و... . با این کار ها مشتریان شما از خدمات نوین شما آگاه می شوند.
۴- تعامل بیشتر با مشتری و اعمال حس دوستی: اپلیکیشن ها راه های ارتباطی را برای مشتریان آسان کرده اند. این کار موجب می شود علاوه بر سهولت ارتباط با مشتری، حس دوستی به او دست داده و به رستوران جذب شود. با ارسال پیام فوری یا پوش نوتیفیکیشن(Push Notification) میتوانید مشتری ها را از رویدادها،اخبار و آخرین تخفیف ها مطلع سازید.
۵- امکان رزرو : در اپلیکیشن رستوران قسمتی را برای رزرو طراحی کنید. این کار از مراجعه حضوری مشتری یا تماس تلفنی مشتری با رستوران و عواقبش می کاهد و مشتری را قادر می سازد هر تعداد لازم غذا را رزرو کند و شما نیز یک آمار دقیق از هر روزتان خواهید داشت.
۶- دسترسی به موقعیت مکانی : در اپلیکیشن رستوران موقعیت مکانی را قرار دهید تا مشتری بتواند به راحتی با نقشه آنلاین به رستوران شما مراجعه کند.
۷- ایجاد یک مزیت رقابتی : امروزه اکثر افراد گوشی هوشمند دارند. اما اکثر رستوران ها اپلیکیشن موبایل ندارند. استفاده از اپلیکیشن می تواند شما را پیشتاز کند.
۸- ایجاد کارت وفاداری برای مشتریان : شما می توانید برای کاربران اپلیکیشن خود کارت تخفیف بسازید و روز به روز به مشتریانتان بیفزایید.
۹- امکان تماس با یک کلیک : این قابلیت را در اپلیکیشن تان قرار دهید تا مشتریان با یک کلیک بتوانند راحت با شما تماس بگیرند. این باعث می شود که دیگر مشتریان شماره تماس شما را جستجو نکنند و راحت با شما تماس بگیرند و درخواست هایشان را مطرح کنند.
۱۰- رسانه های اجتماعی : در اپلپیکیشن موبایل رستوران لینک کانال رستوران خود در شبکه های اجتماعی را قرار دهید تا مشتریان را از آخرین اخبار و اطلاعیه های رستوران تان آگاه سازید و مشتری بیشتری را جذب کنید.
نتیجه گیری
هنوز بسیاری از رستوران ها، اپلیکیشن موبایل برای رستوران خود ندارند(حدود 95 درصد). احتمالا دلیلش این هست که صاحبان رستورانها معمولا سرشان شلوغ است و فرصت عملی کردن این کار را ندارند. و لذا اگر شما برای رستوران تان یک اپلیکیشن طراحی کنید می توانید جزء 5 رستوران برتر در منطقه خود شوید.








































 نتیجه گیری
نتیجه گیری